今回は画像をドット絵に変換するツール「Pixelator」の使い方について解説します。
Web上で動作するツールではなくPCにインストールして使用するものになりますので
PC(筆者環境はWindows)が必要になります。
使い方
ダウンロード
まずはサイトからツールをダウンロードしていきます。
こちらのサイトにアクセスしてください。

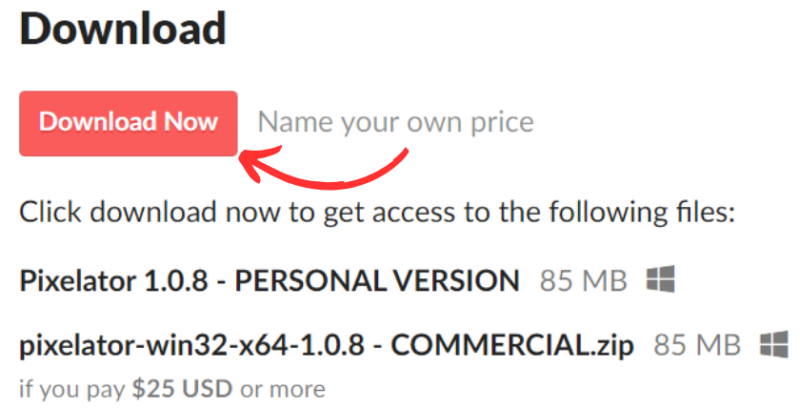
少し下にスクロールして「Download Now」をクリック。

作者の支援のためにお金を払うことができますが
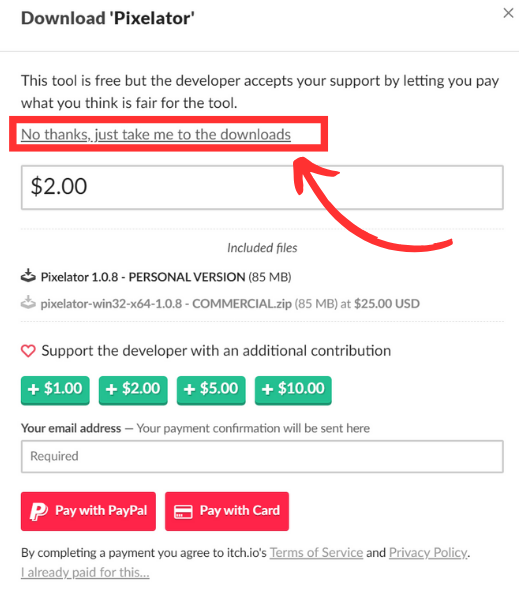
「No thanks, just take me to the downloads」をクリックすれば無料でダウンロードできます。
ちなみに、このツールを商用利用する場合25ドル以上の支援がなければ使用できません。
無料で使用する場合は個人の利用に留めておきましょう。

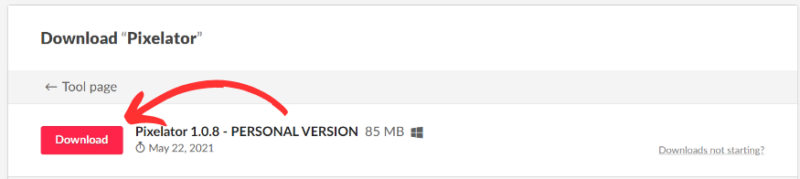
ダウンロードサイトに行くので「Download」クリック。

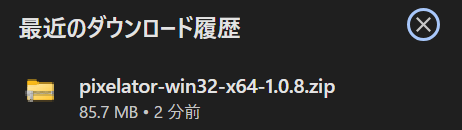
ダウンロードフォルダに「pixelator-win32-x64-1.0.8.zip」がダウンロードされていると思います。
(バージョンは時期によって違うかも)

zipファイルを適当なファイルに解凍します。
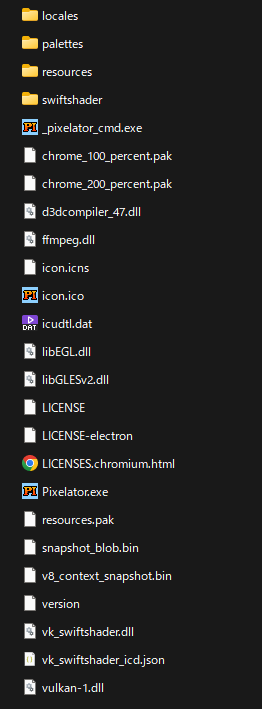
中身はこのようなものが入っていると思います

実際に使用する
先ほど解凍した中身の「Pixelator.exe」をクリックして起動します。

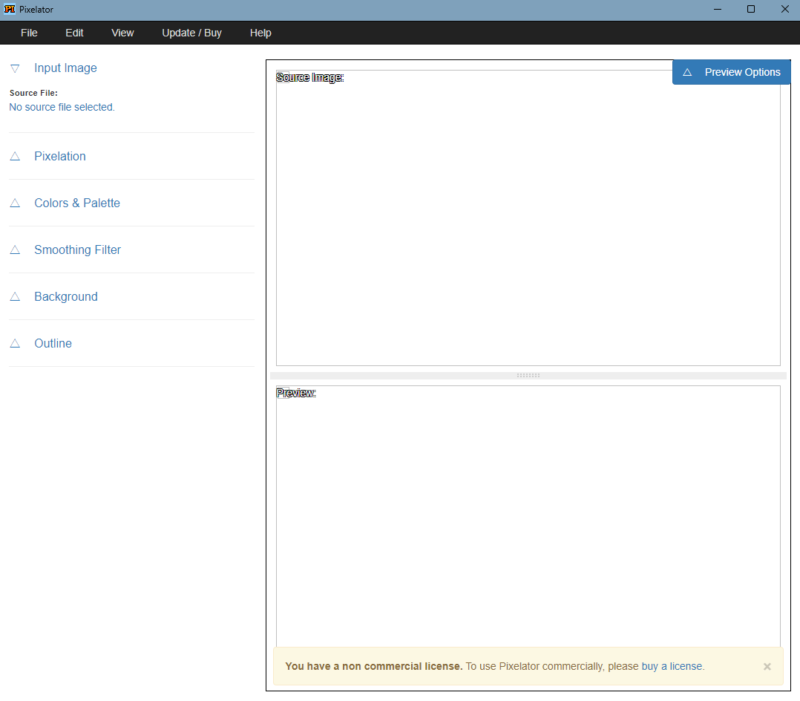
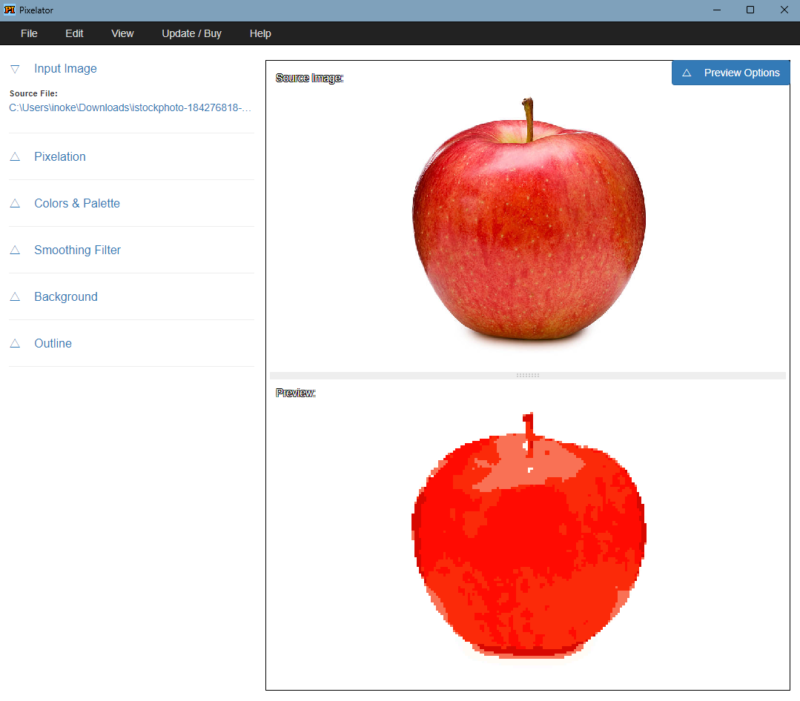
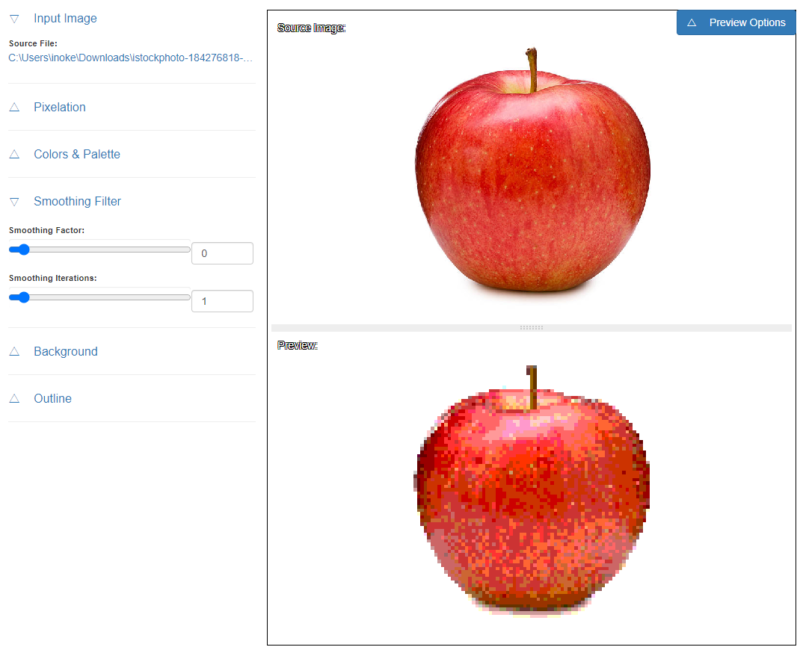
以下の様なウインドウが表示されます。

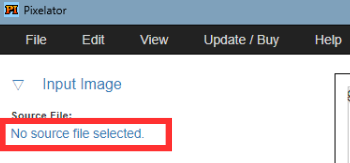
「Input Image」の「No source file selected.」をクリックしてドットにしたい画像を選択します。

今回は適当にりんごの画像を選択。
上が下の画像、下が画像を出力する際のイメージが表示されます。

これから各項目について説明していきます。
Pixelation(画像のドットの粒度を調整)
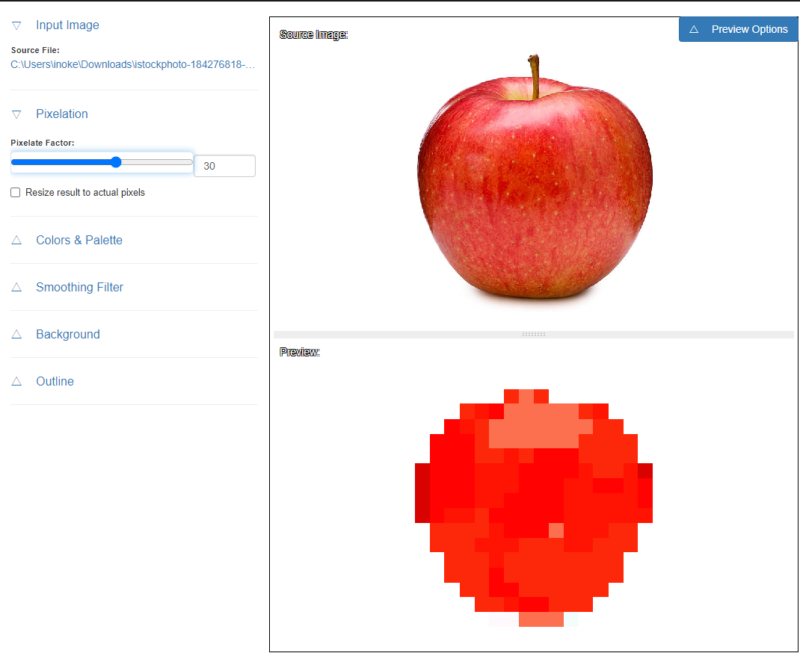
「Pixelation」をクリックするとPixelate Factorの調整スライダーが表示され、この大きさによってドットの粗さが設定できます。
数字が大きければドットは粗く小さければドットは細かくなります。
「Pixelate Factor」が30のとき。

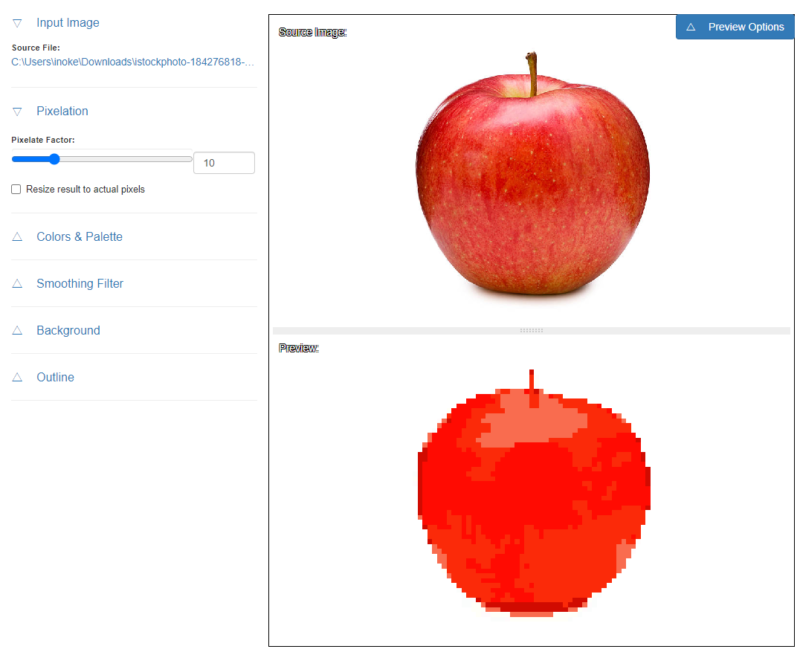
「Pixelate Factor」が10のとき。

下のプレビューを見ながらちょうどいい粗さを選択してください。
下のチェックボックス「Resize result to actual pixels」は画像サイズをそのドット絵の最小サイズに変換してくれるものです。
画像のデータサイズを下げたければチェックを入れましょう。
Color&Palette(画像の色調を調整する)
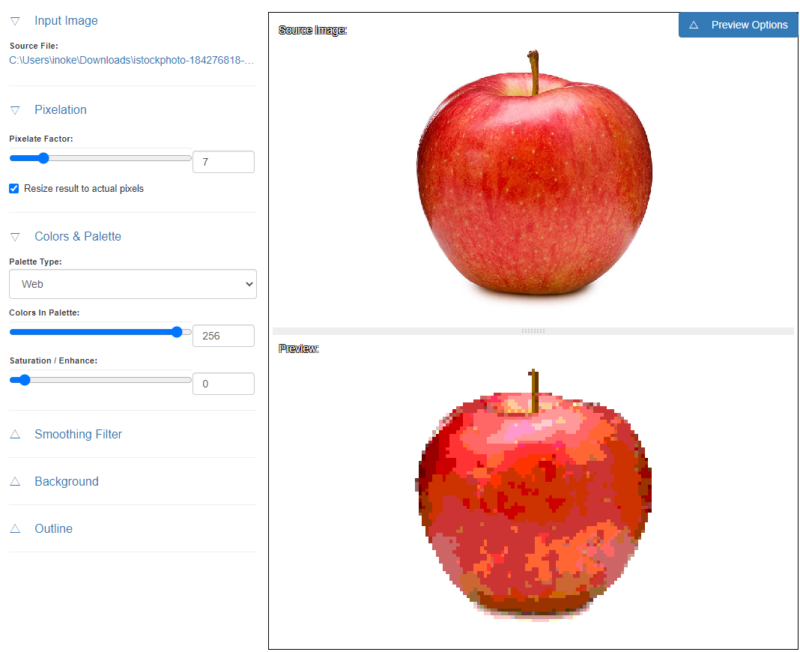
「Color&Palette」をクリックすると
上から「Palette Type」、「Color In Palette」、「Saturation/Enhance」が選択できます。
「PaletteType」は色のタイプを選択できます。
正直良くわかりませんでしたがプレビューを見ながら良さそうなのを選択。
「Color In Palette」は色の種類を選択できます。
大きければ色鮮やかに小さければ単色に近くなります。
ただし0にするとMAXと同じ結果になるので最小値は1になります。
色鮮やかにしたい場合はMAXでもいいと思います。
「Saturation/Enhance」は色の強さになります。
今回の様なりんごの場合MAXにすると赤が強くなりすぎてほぼ単色になってしまいます。
最小の0にすると色がはっきり分かれて見やすくなると思います。

Smoothing Filter(画像の滑らかさを調整)
「Smoothing Filter」では画像の滑らかさを調整できます。
「Smoothing Factor」は
大きければ画像の浮いたピクセルを減らし画像が滑らかな色調に調整されます。
小さければ画像に近い色調になります。
これは好みによって調整してください。
「Smoothing Iterations」は「Smoothing Factor」を大きくしたときの滑らかさを増幅させる
ものになります。より滑らかな画像にしたい場合、数値を上げてください。
今回はリアル寄りのドット絵にしたかったのでデフォルトで決定。

Background(画像の背景色を選択)
「Background」をクリックすると選択できる
「Opacity Threshold」はアルファ値(透明度の数値)を設定してその数値以下の部分を透過してくれる機能です。元の画像が透過画像であった場合はアルファ値を設定するとそのまま透過してくれます。
「Background Color」は背景色を選択できます。
デフォルトでは背景色は透明になっていますがカラーコードを入力もしくは右側をクリックしてカラーパレットから背景色を選択できます。
入力したカラーコードの文字を消すと透明に戻ります。
Out line(画像の外側の線を調整)
「Outline」では画像の外側の線を調整できます。
画像を目立たせたい場合などに使えると思います。
こちらも透過されている画像で有効なメニューになります。
「Outline Type」で外枠の線のタイプを選択し、
「Outline Color」で線の色を選択、
「Outline Opacity」で線の色の透明度を選択。
「Outline On Color Change」は透明度の他に画像の外側の線の色を隣り合う色と調整する機能になります。
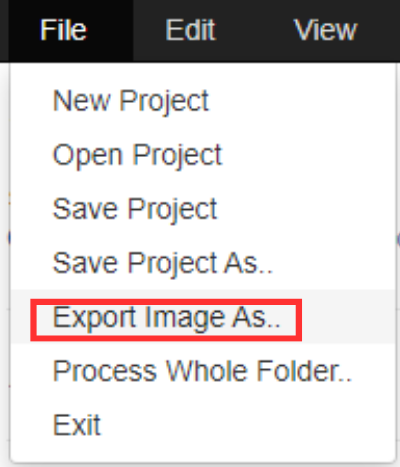
画像の出力
ウインドウ左上の「File」から、「Export Image As …」を選択。

画像を保存するファイルを選択して、画像の名前を入力して保存すればプレビューに写っていた画像がそのまま保存されます。

また「File」欄で「Save Project As …」を選択すれば数値などを保存したPixelatorのプロジェクトが
そのまま保存できます。
まとめ
今回は画像をドットに変換するツール「Pixelator」を紹介しました。
プレビュー機能で直感的に操作でき、初心者にも使いやすいツールだと感じました。
ゲームを作るとき、ドット絵を1から作らなくてもこうしたツールを使って効率的に
できたらかなりの時間短縮になります。
是非お試しでも使用して色々試してみてください。
再度になりますがこのツールを商用利用する際は25ドルの有料版を購入することをお忘れなく!




コメント