
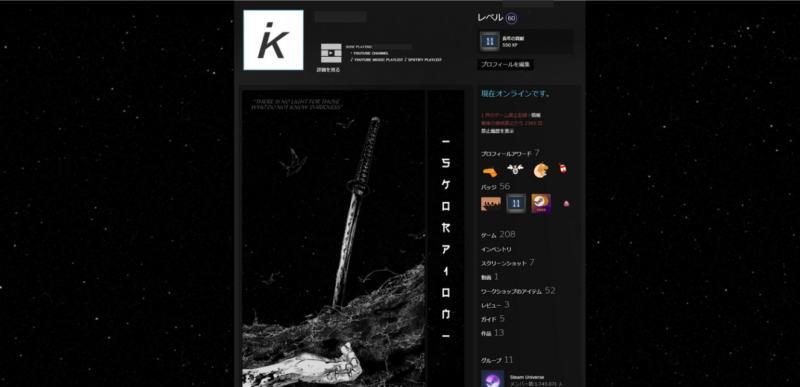
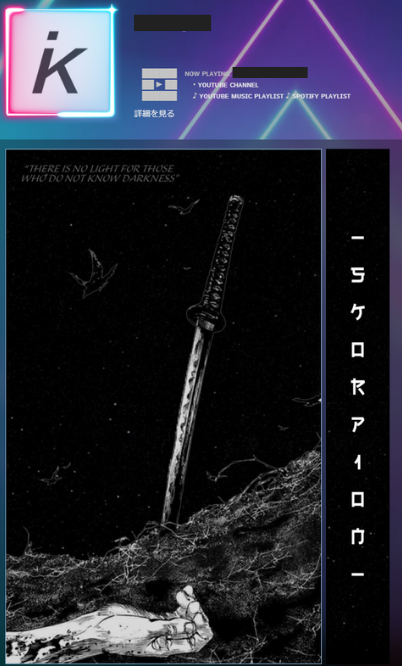
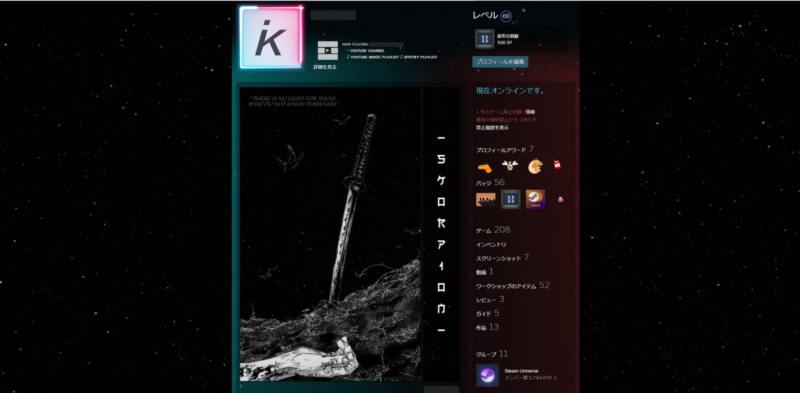
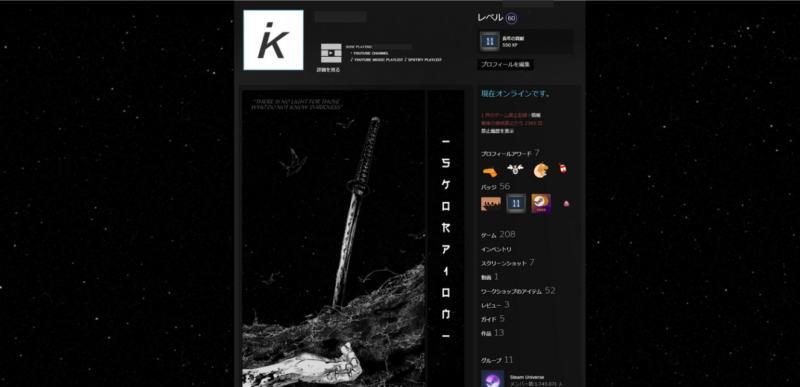
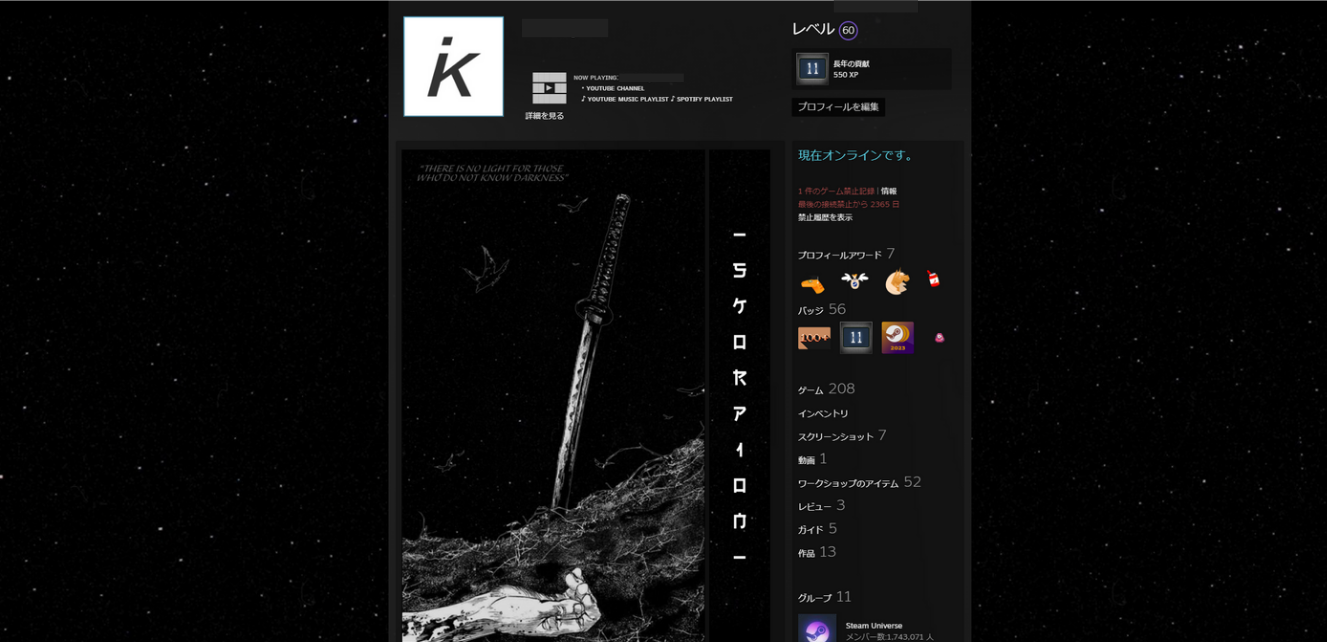
こんな感じのSteamプロフィール作ってみたくありませんか?
はじめに
今回はおしゃれなSteamプロフィールの作り方を紹介します。
今回の記事を見れば上記のような2枚の画像を結合させたようなプロフィールショーケースが
配置できるようになります。
必要なもの
・steamレベル10(10に達していないとショーケースの設定ができなかったはずです)
・Steamウォレットの残高(500円分くらいする壁紙もあれば10円で買える壁紙もあるので探してみてください。先に課金はせず、必要になってから必要なウォレットだけ追加しましょう。)
・ブラウザ
プロフィールのコンセプトを決める
DeviantArt から画像を探して自分のプロフィールのコンセプトを決めます。
それぞれのサイトで探す方法を別々に紹介します。
DeviantArt から画像を探す
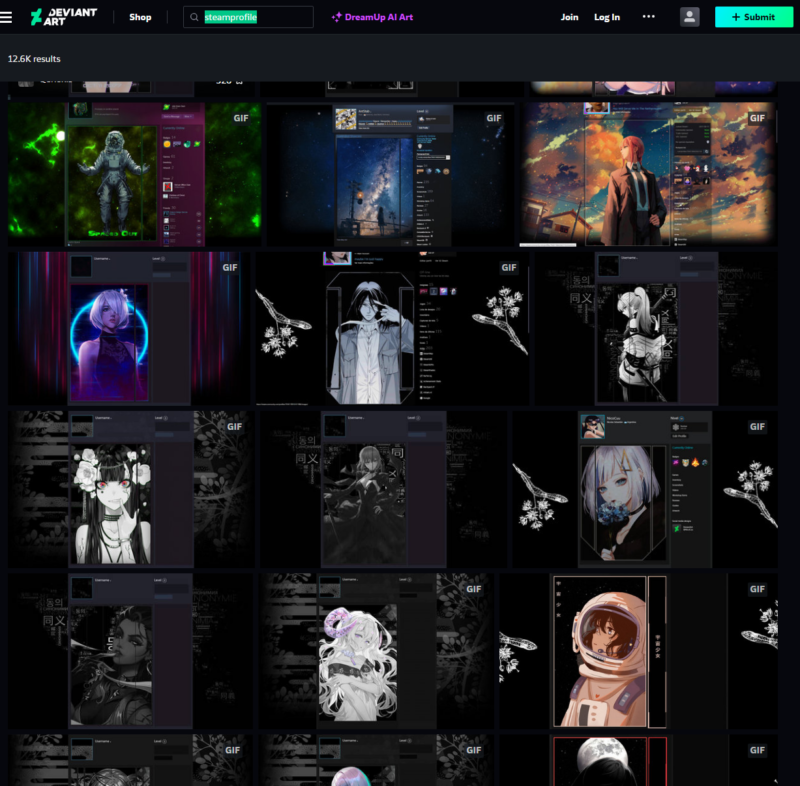
DeviantArt にてsteamprofileと検索すると、

このようにSteamプロフィール画像がたくさん出てくると思います。
他にもタグでsteamshowcaseprofileやsteamprofiledesignなどの検索をするとたくさんでてきます。
他にも検索ワードはたくさんあるので探してみてください。

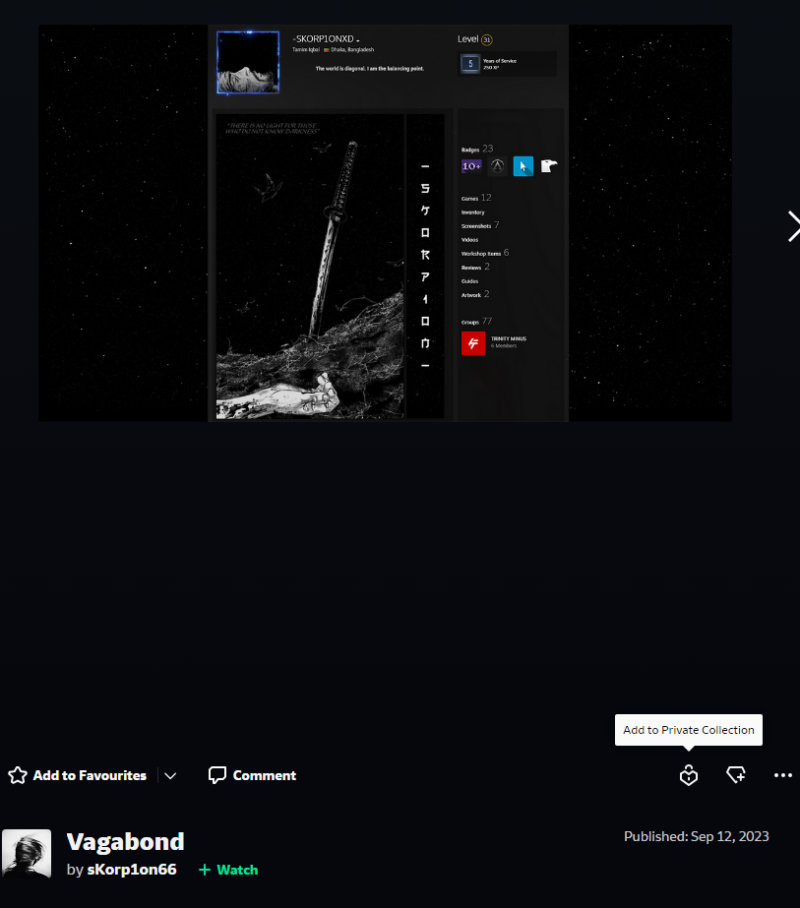
今回はこれを選択します。
画像をダウンロード
画像をダウンロードしていきます。
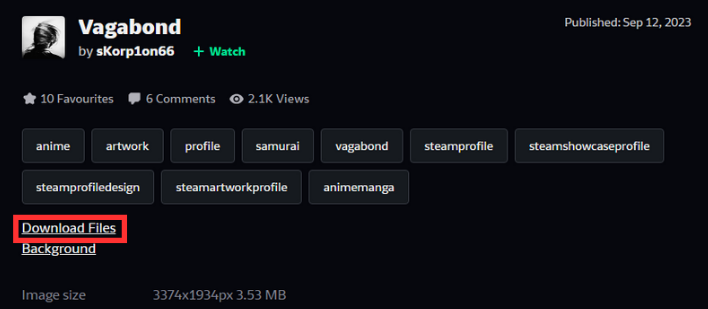
ページを下にスクロールすると画像の詳細欄があるのでダウンロードのリンクがあると思うので
クリックします。
たまに有料のものもあるのでその場合は他のものを選ぶか、どうしても欲しければ購入しましょう。

今回は無料なのでそのままダウンロードを押します

Deviantart以外のサイトに飛ぶ警告が表示されます。
怪しいリンクではないことを確認しリンクをクリックしましょう。
GoogleDriveやMediaFireのダウンロードページに飛ぶと思うのでそこからダウンロードしてください
基本画像ファイルやテキストファイルが入っているだけだと思うので怪しいファイルがある場合はダウンロードは控えておいたほうがいいかもしれないです。

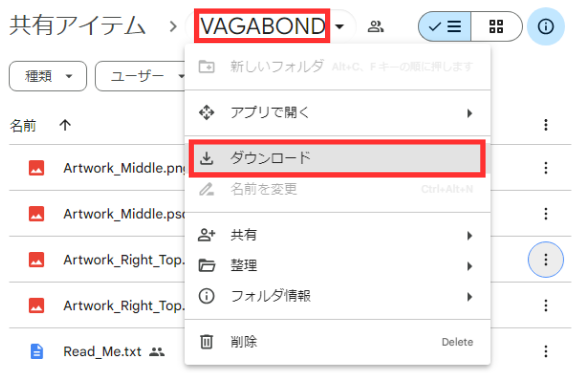
使わないファイルもありますがまとめてダウンロードしておきます。
壁紙を購入

続いて画像の詳細欄にBackGroundと書かれているところをクリックします。

こちらもDeviantart以外のページに飛ぶ警告が表示されますが
Steamのリンクであることを確認してリンクをクリックします。

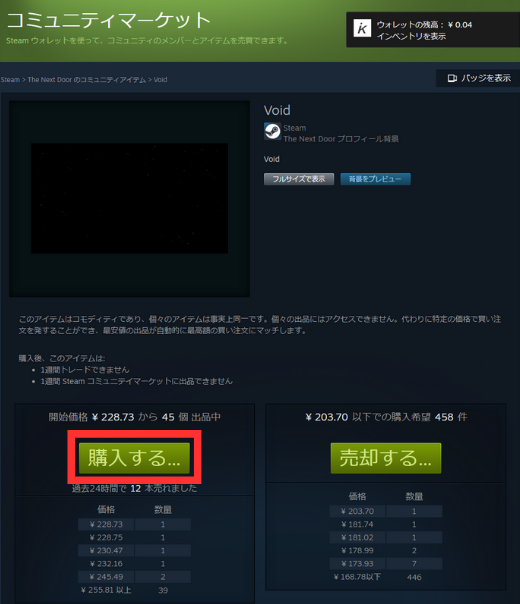
Steamのコミュニティマーケットに飛ぶと思います。
ここでブラウザ上でSteamにログインしておいてください。
今回この壁紙「Void」は228円でしたので購入します。
「購入する」を押し、クレジットが足りていればそのまま購入でき、足りなければクレジットの追加ボタンが表示されます。クレジットを追加し、購入まで進めてください。
購入できたら自分のインベントリに追加されています。
後で各種設定する際に確認できるので後で確認しましょう。
画像を自分のワークショップに投稿する
ブラウザでこちらのサイトにアクセスしてください。


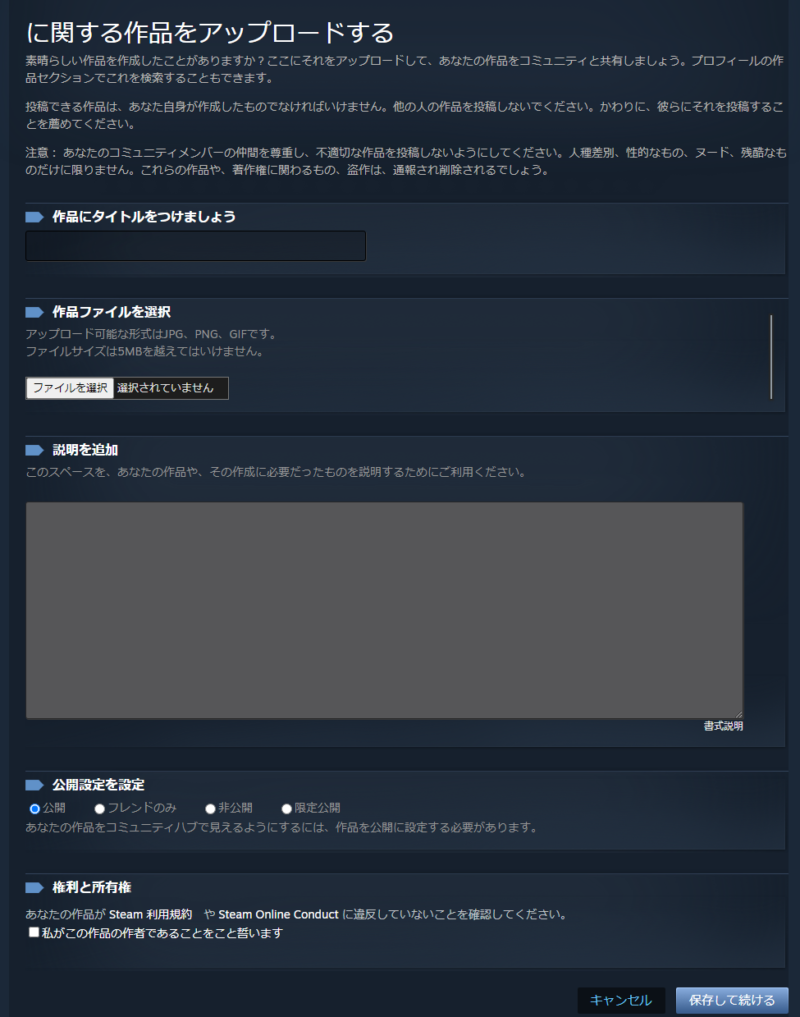
このようなSteamのページに飛ぶと思います。
先ほどマーケットで購入するときログインしたのですでにログインされていると思いますが
ログインされていない場合、ここでログインしておいてください。
それでは順番に説明していきます。
画像に名前をつける

画像のタイトルは何でも良いですが後で選択するとき
どの位置の画像か番号や単語をつけておくとわかりやすいです。

今回は1つ目の画像に「1」と名前をつけます。
ファイルを選択

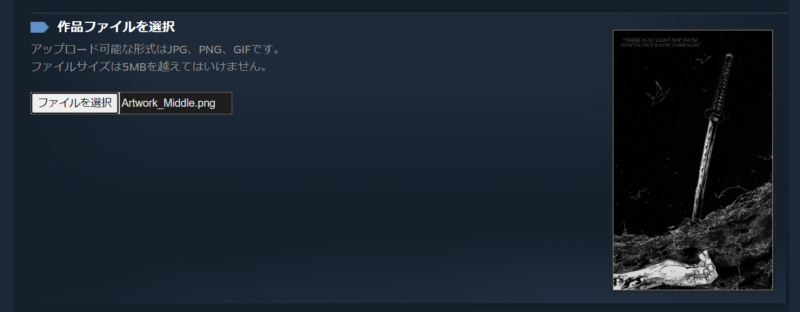
ファイルを選択して先ほどダウンロードしたファイルを選択します。


ファイルの選択はこれで完了です。
説明を追加

こちらは特に不要なので割愛します。
公開設定

公開にチェックを入れておいてください。(デフォルトで公開になっています)
権利と所有権

「私がこの作品の作者であることを誓います」にチェックを入れてください。
項目は入力完了しましたがまだ「保存して完了」はまだ押さないでください。つぎから少し特殊な操作をします。
ブラウザのコンソールでコマンドを入力
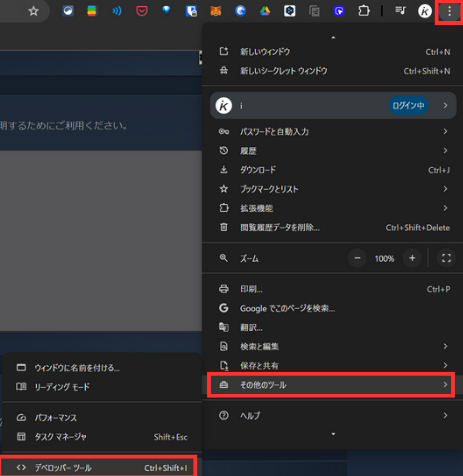
キーボードのF12を押してブラウザのコンソールを開いてください。Ctrl+Shift+I でも可能です。

Chromeだと右上の点から「その他のツール」→「デベロッパーツール」からでも開けます。

このような画像が開けます。
コンソールが開いていない場合上のタブからコンソールをクリックしてコンソール画面にしてください。
普通にコピペしようとすると貼り付けられないので
コンソールに「貼付けを許可」と入力してEnterを入力してください。
これでコンソールに貼付けができるようになります。

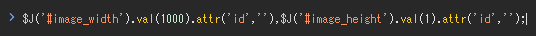
作品のショーケースに投稿する場合ここに以下のコード入力してください。
$J('#image_width').val(1000).attr('id',''),$J('#image_height').val(1).attr('id','');スクリーンショットのショーケースに投稿したい場合はこちらを入力してください↓。
$J('#image_width').val(1000).attr('id',''),$J('#image_height').val(1).attr('id',''),$J('[name=file_type]').val(5);今回は作品のショーケースに投稿したいので上のコードを入力し、Enterを押します。


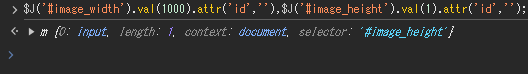
エラーが特に起きずこのように表示されれば大丈夫です。

その後「完了して続ける」を押します。
エラーが表示されず次の画面に飛べばアップロード完了です。

コンテンツチェックのためアップロードが完全に完了されるまで時間がかかります。
筆者はこのコンテンツチェックで投稿できなかったことは無いです。
待っている間に2枚目の画像を同じ手順でアップロードしていきます。
画像の名前はわかりやすいように先ほどの画像と違う名前にしておいてください。

今回の場合はタイトルを「2」にして後は先程の手順と同様です。
これでアップロードは完了です。
プロフィールに画像を設置する
プロフィールショーケースの変更
いよいよ画像を設置していきます。

自分のSteamプロフィール右上にある「プロフィールを編集」クリックしてください。

一覧から「ショーケース」を選択。

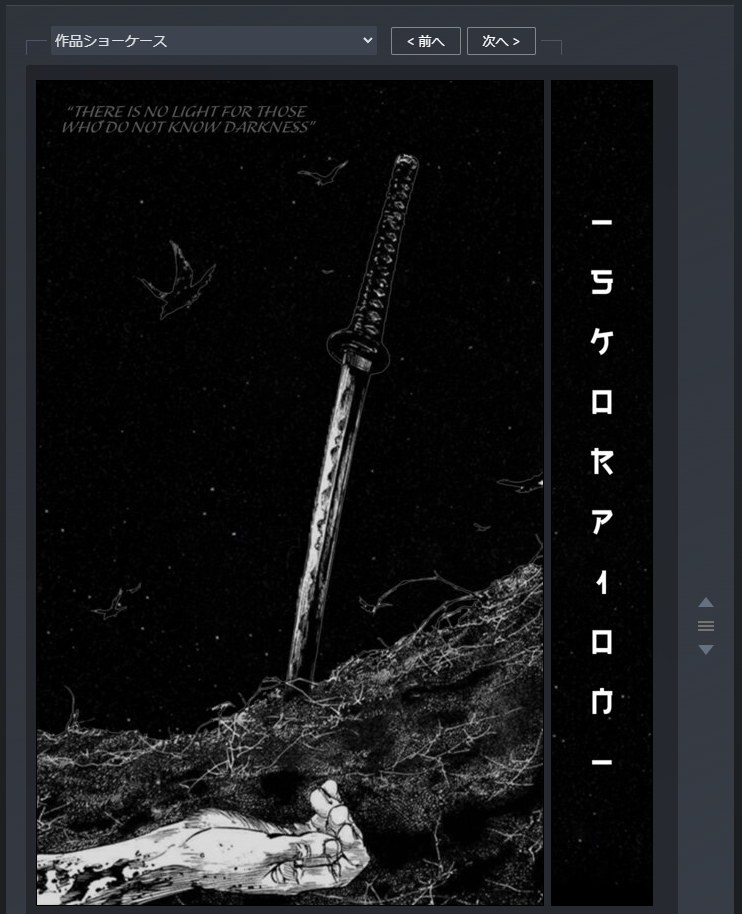
Steamレベルが10であれば1つ枠があるので「作品ショーケース」を選択。
(スクリーンショットとして画像を投稿した場合は「スクリーンショットショーケース」を選択。)

左側の画像を選択したいので
左の部分にマウスをホバーすると青いペンのアイコンが出るのでそれをクリック。

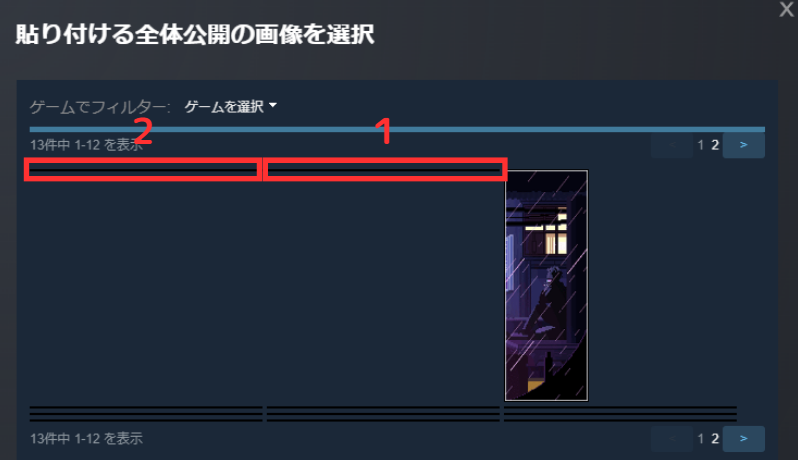
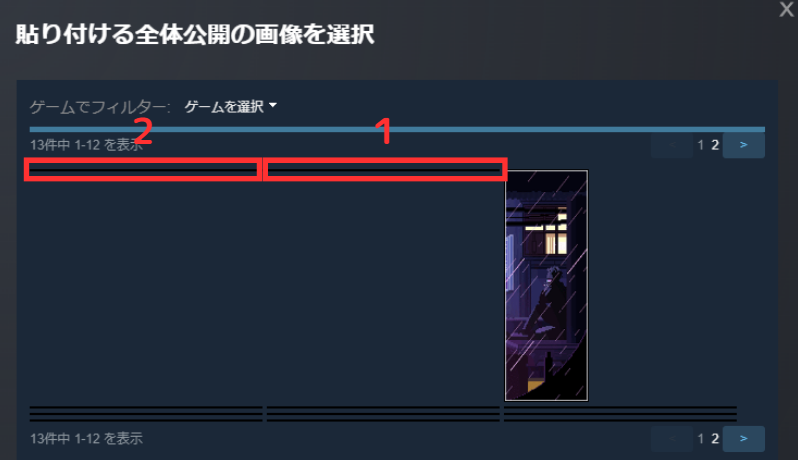
ここで先程投稿した画像を選択するのですが、このように黒い線があると思います。
この黒い線が投稿した画像になります。

これは新しい順番に並んでいるので画像の通り左側に置きたい画像が1右側に置きたい画像が2
となります。

次に右側の画像を選択していきます。
同様に右側にマウスをホバーすると青いペンのアイコンが表示されるのでクリック。

次は右側の画像を選択したいので2を選択。

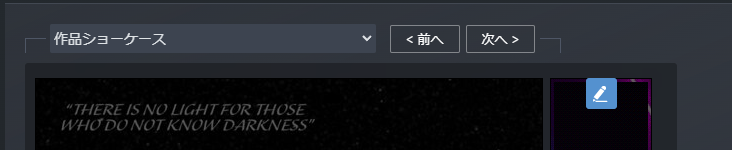
選択するとこのようにきれいに配置されると思います。

一番下にスクロールし、「保存」を選択。
一旦プロフィールを確認。

このようにきれいに横並びで配置されていたら成功になります。
プロフィール背景を変更

先ほどと同様に自分のSteamプロフィールからプロフィールを編集をクリック。

「プロフィール背景」を選択。

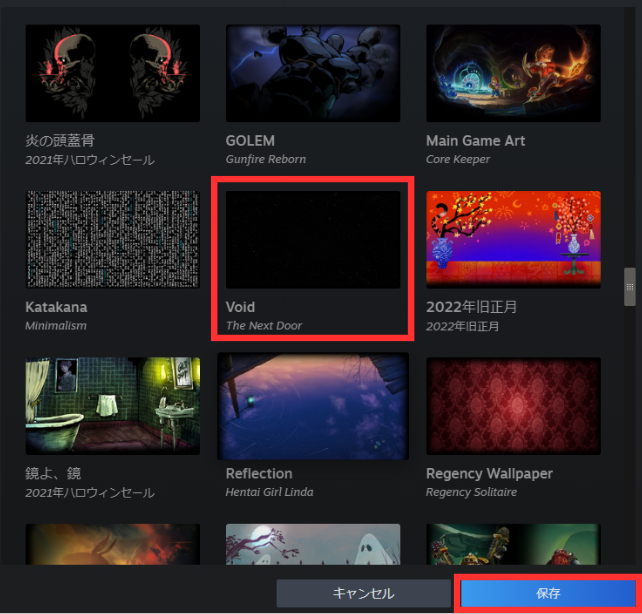
今回は「Void」を購入したのでそれを選択します。
選択後、保存をクリック。
再度プロフィールを確認します。

かなりいい感じになりました。
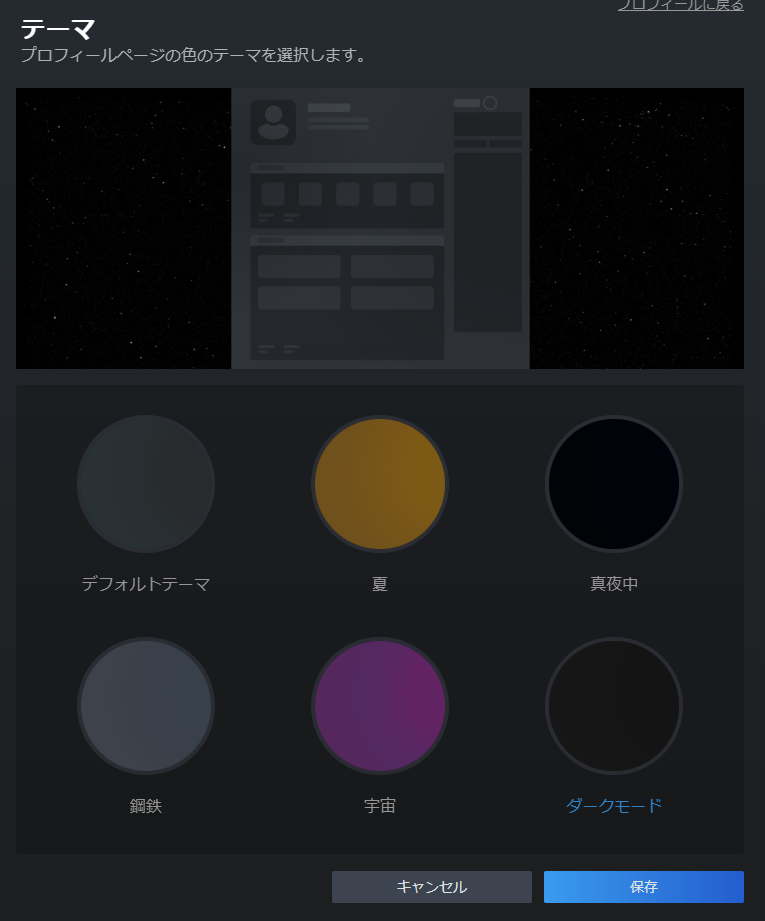
同じ要領でプロフィールのテーマも変更します。

今回はダークモードを選択。

かなりいい感じになりました。
これで完成です。アバターやそのフレームも変更できるのでお好みで変更してください。
さいごに
今回は2枚の画像を繋げて背景に合わせてプロフィールに表示する方法を解説しました。
今回は2枚の画像をしましたが5枚使用するやり方もあります。

↑こちらのサイトなどが参考になるかと思います。
また、Steamレベルを上げればSteamショーケースの表示できる数も増えるので
Steamレベルを上げればもっとプロフィールの幅が増えるのでレベルを上げてみるのも面白いかもしれません。




コメント